Deploying it-tools on Cloudflare Pages: A Browser-Based Toolbox with Over 30k GitHub Stars
it-tools · A Browser-Based Developer Toolbox
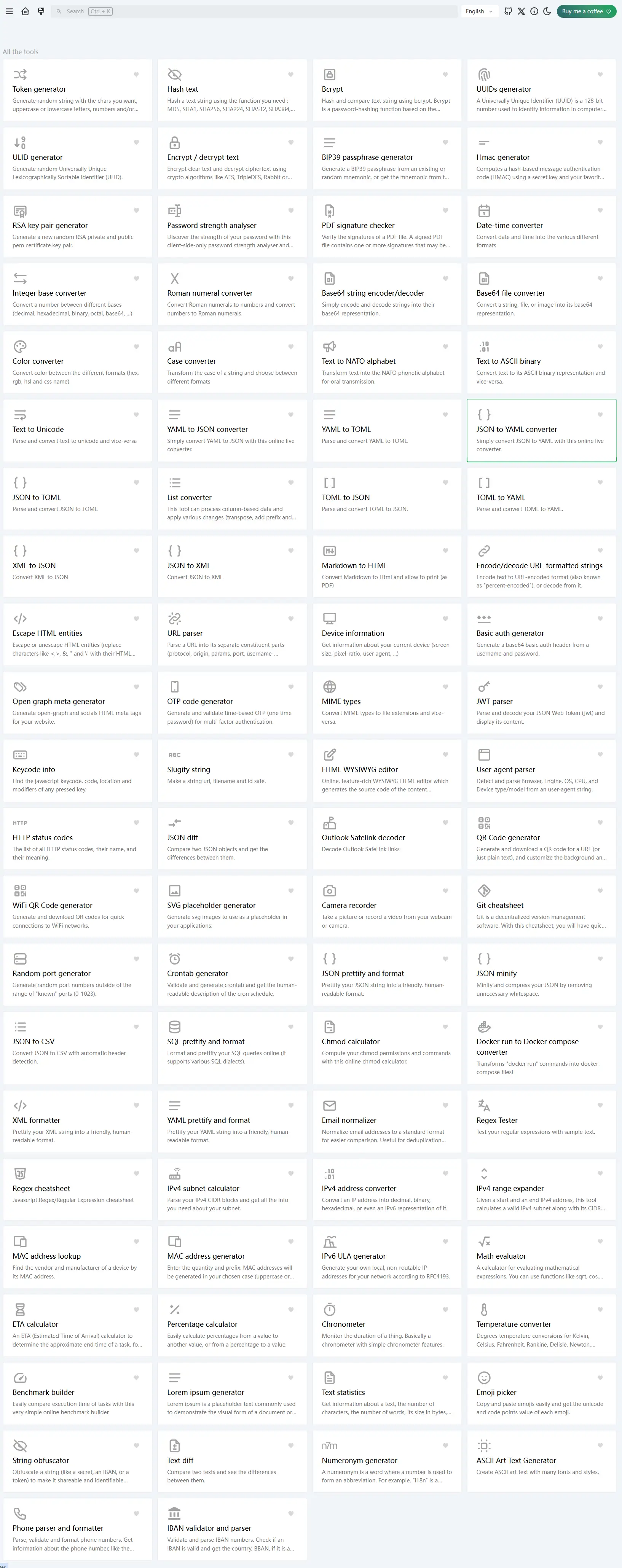
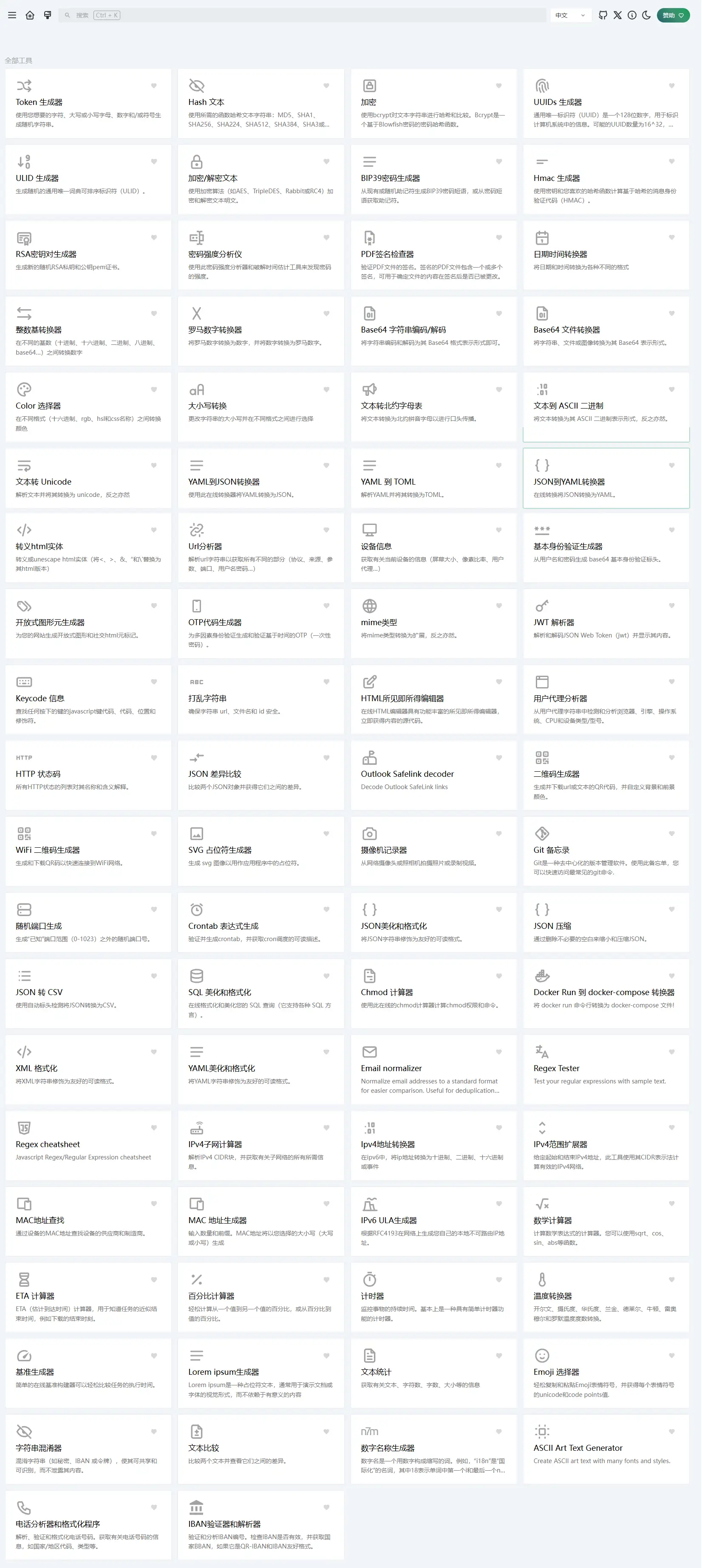
Section titled “it-tools · A Browser-Based Developer Toolbox”it-tools is a powerful, fully frontend-based collection of developer utilities that runs entirely in the browser without any need for servers or backend logic. Created by Corentin Tournier, it is built on Vue 3 and Vite, featuring a clean interface and fluid performance.
Key Features
Section titled “Key Features”- 🧰 Offers dozens of useful tools: JSON formatter, beautifier/minifier, RegEx tester, encoding converter, hash calculator, color picker, UUID generator, timestamp converter, and more
- 🌐 100% browser-based – your data never leaves the client, ensuring privacy and security
- ⚡ Built with Vue 3 + Vite – fast, lightweight, and responsive
- 🧩 Modular architecture – easy to extend or customize
- 📦 Can be deployed on static hosting platforms like GitHub Pages, Cloudflare Pages, Vercel, etc.
Use Cases
Section titled “Use Cases”Whether you’re a frontend developer, API tester, or just need quick text/data utilities, it-tools can be your go-to assistant.
Live Demo
Section titled “Live Demo”it-tools Live Demo
Deployment Guide
Section titled “Deployment Guide”While Docker or self-hosting options are available (well-documented on GitHub), this post focuses on a Static Hosting deployment method, thanks to the generosity of Cloudflare, allowing you to run it-tools without any server at all.
-
Fork the Repository
Go to the it-tools GitHub repository and click the Fork button in the top right corner. -
Deploy the Project
Go to Cloudflare Pages, create a new project, and select the repository you just forked.
You can refer to the detailed deployment guide for the deployment process. -
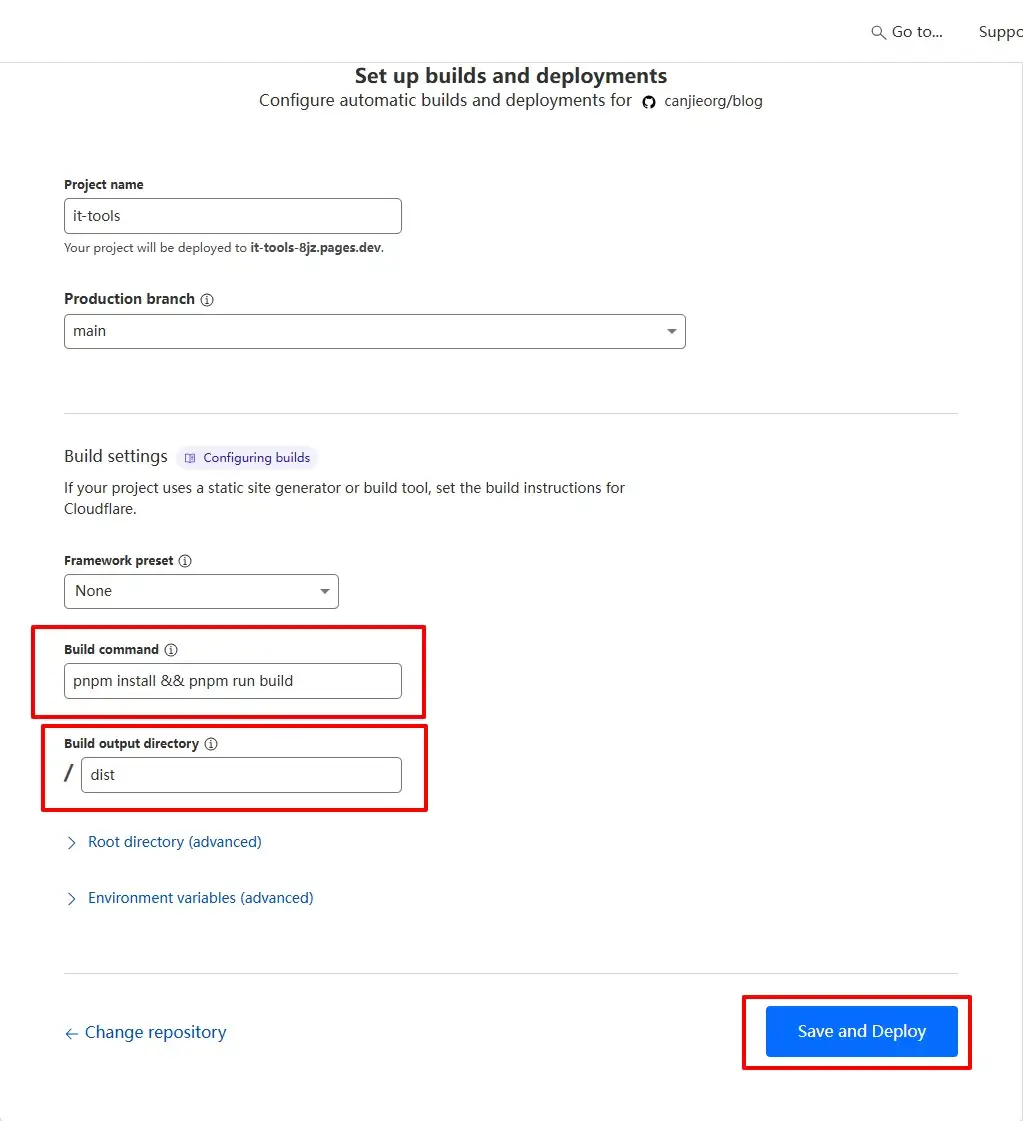
Set Build Parameters
- Project name: Any name you like
- Build command:
pnpm install && pnpm run build - Build output directory:
dist

Gallery
Section titled “Gallery”