基于CloudFlare Pages部署的 it-tools 在线工具箱,在Github已经斩获了3万+Star
it-tools · 浏览器端的开发工具合集
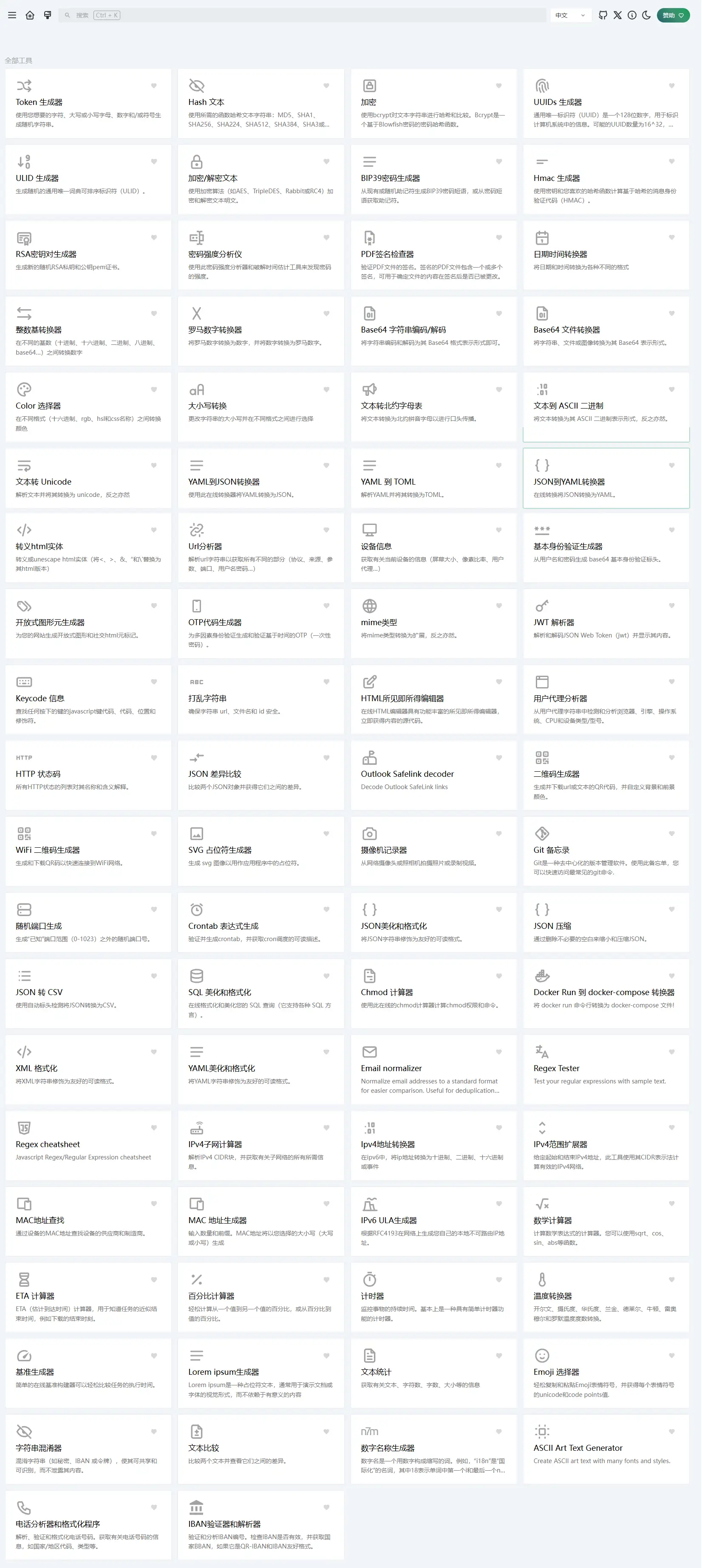
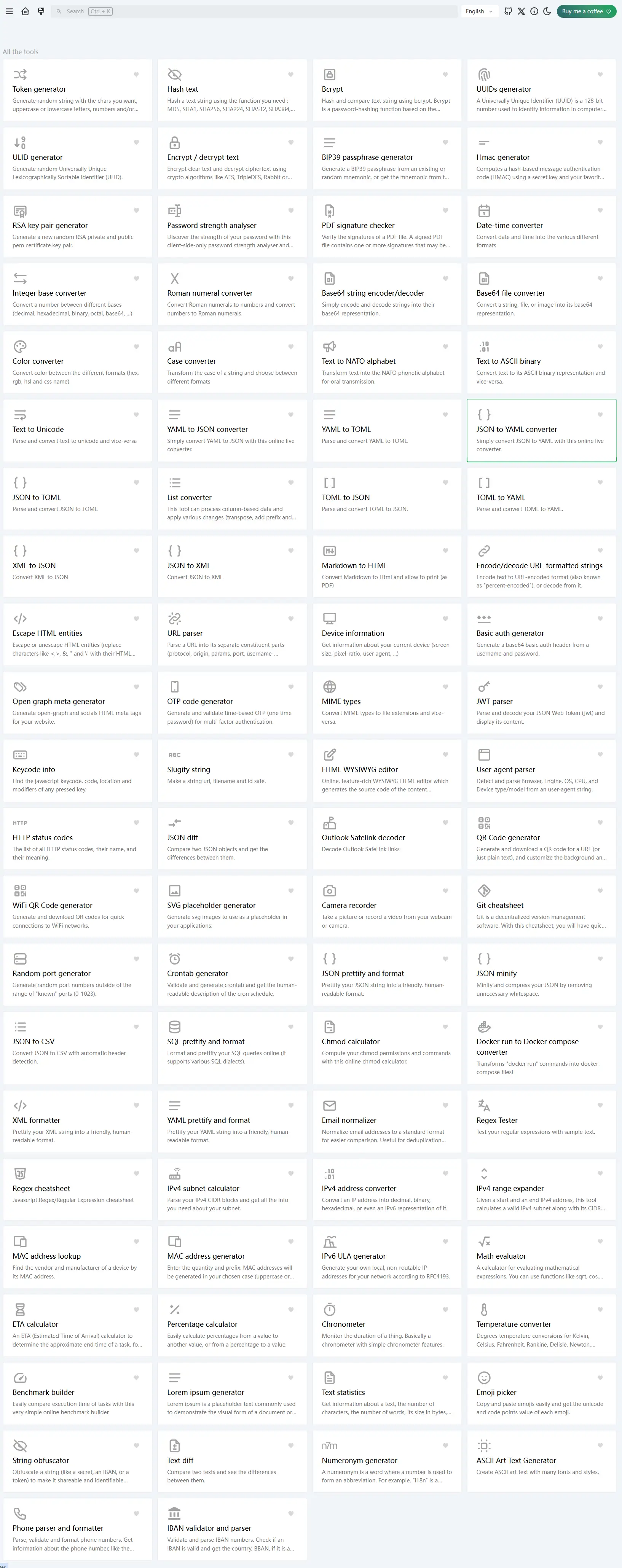
Section titled “it-tools · 浏览器端的开发工具合集”it-tools 是一个功能强大、完全前端化的开发者工具集合,全部运行在浏览器中,无需服务器或后端支持。由 Corentin Tournier 开发,基于 Vue 3 和 Vite 构建,界面简洁,体验流畅。
- 🧰 提供数十种实用工具:包括 JSON 格式化、美化/压缩、正则表达式测试、编码转换、哈希计算、颜色选择器、UUID 生成器、时间戳转换等
- 🌐 完全浏览器端运行,数据不会离开本地,安全可靠
- ⚡ 构建快速,基于 Vue 3 + Vite,响应迅速,轻量高效
- 🧩 模块化设计,便于扩展和定制
- 📦 可直接部署在静态网站平台,如 GitHub Pages、Cloudflare Pages、Vercel 等
无论是前端开发、API 调试、日常文本处理,还是数据格式转换,it-tools 都可以成为你的高效助手。
it-tools 演示
it-tools可以使用Docker部署,也可以自部署,这些方法作者在Github上都有说明,在这里不再赘述,今天向大家分享一种基于 静态站点托管 的部署方式,这一切都依赖于我们的大善人 CloudFlare。 让你轻松实现 无服务器也可以部署 it-tools 在线工具箱。
-
Fork 仓库
前往it-tools GitHub 仓库,点击右上角的Fork按钮。
-
部署项目
进入 Cloudflare Pages,新建一个项目,选择刚才 Fork 的仓库。 部署流程可参考 详细部署教程。
-
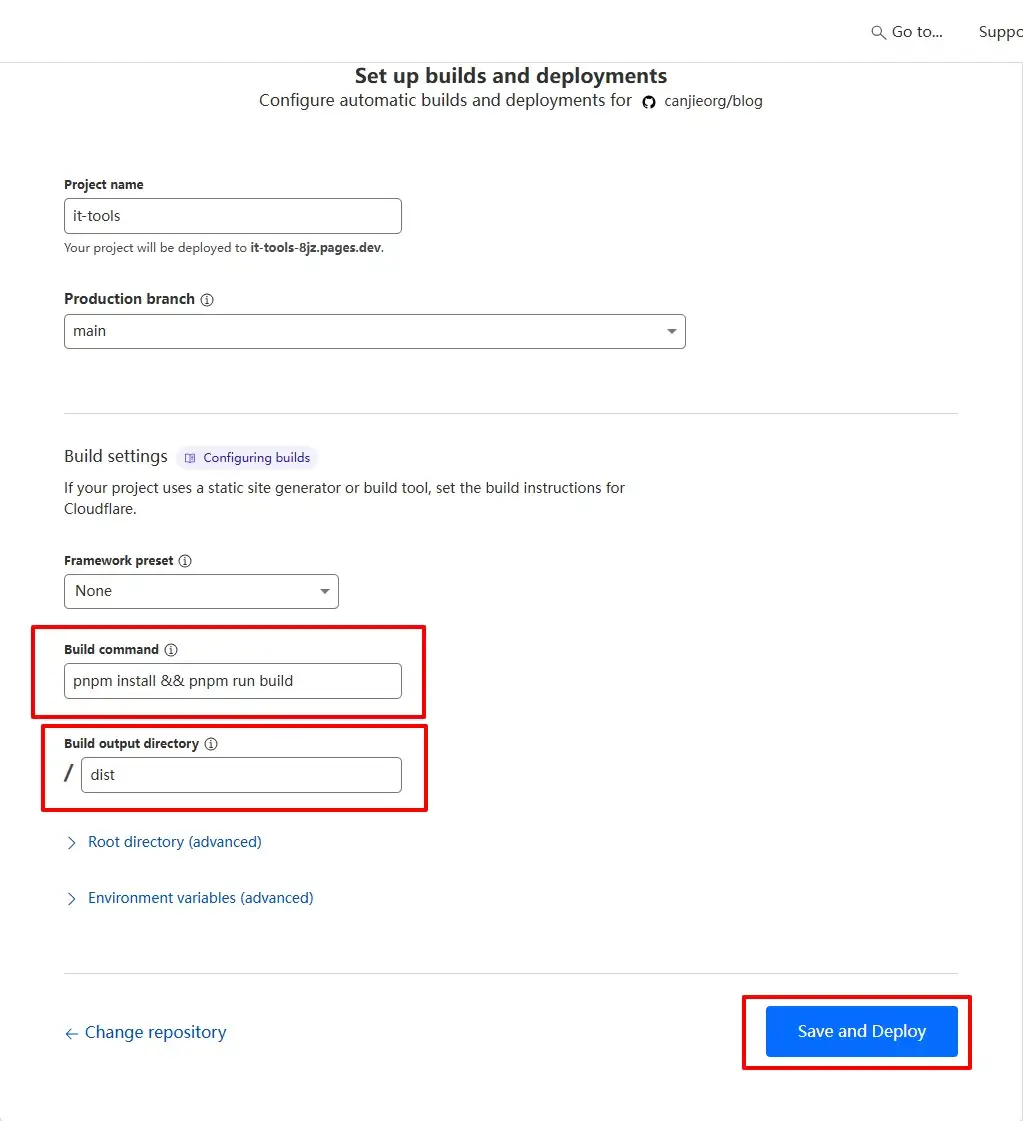
设置构建参数
- Project name:任意项目名称
- Build command:
pnpm install && pnpm run build - Build output directory:
dist